

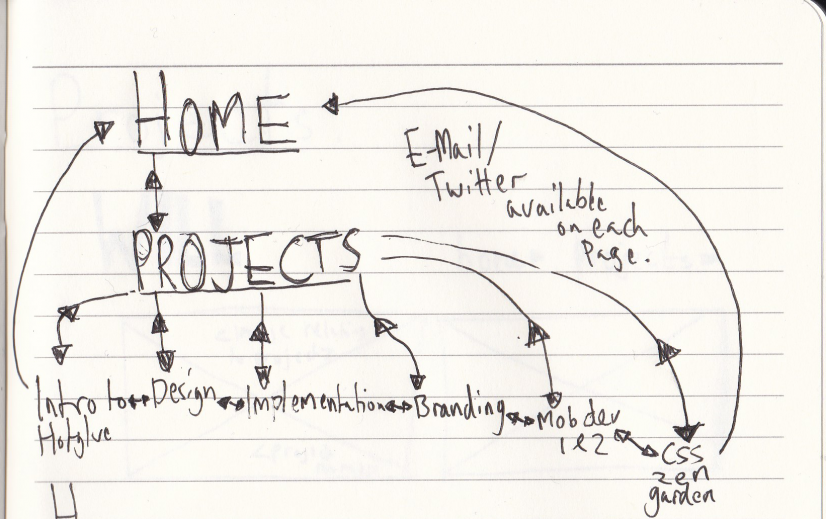
After familiarising myself with HotGlue in the first exercise, I moved on to drawing up initial designs and ideas for my portfolio. This began with using a pen and paper to draw out a site map which helped me figure out the ideal navigation for my HotGlue portfolio. This ensured the end user (the audience) could navigate the site with ease with minimal clicks to their desired location.
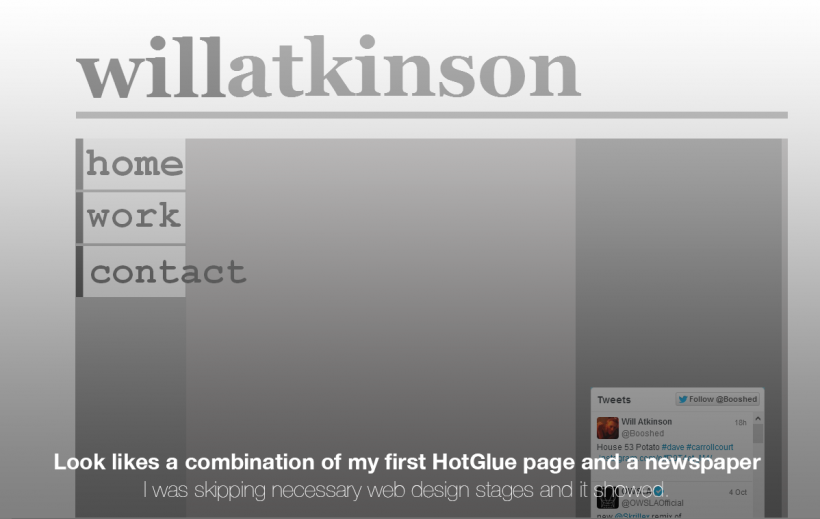
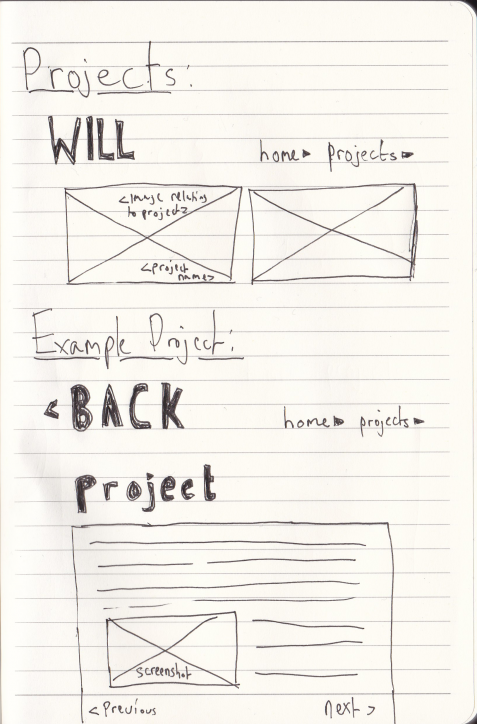
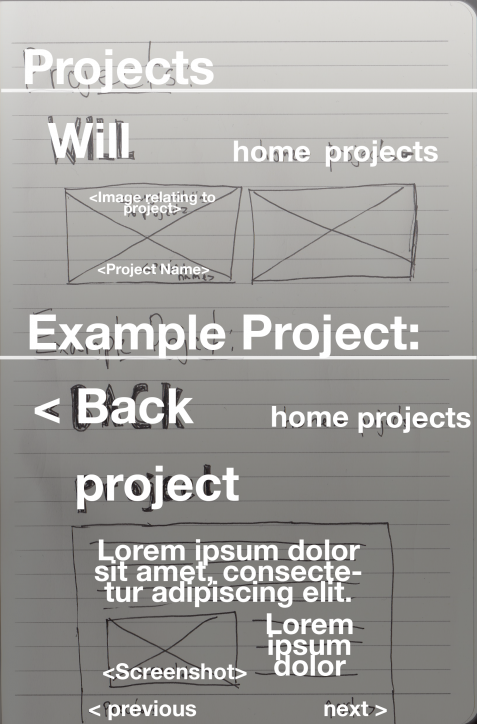
With that planned, I could move on to creating sketches/wireframes of the proposed layout of my portfolio. The purpose of this was to give myself some guidance rather than starting the website from scratch. Though, initially I skipped this necessary design process and jumped straight into building something in HotGlue. The end result was ultimately unappealing.
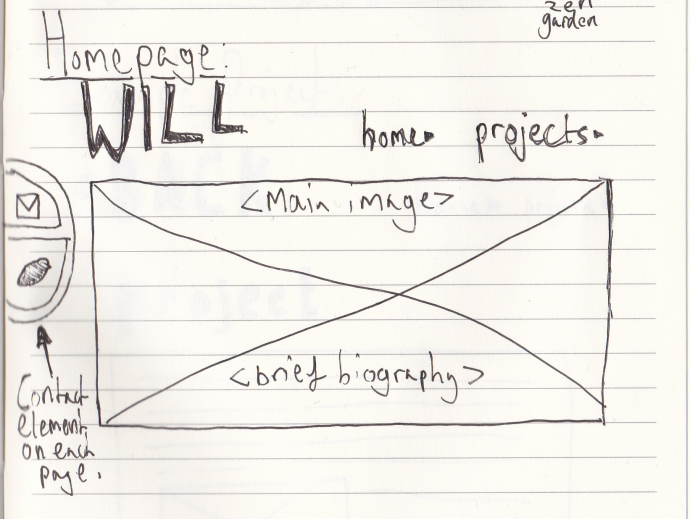
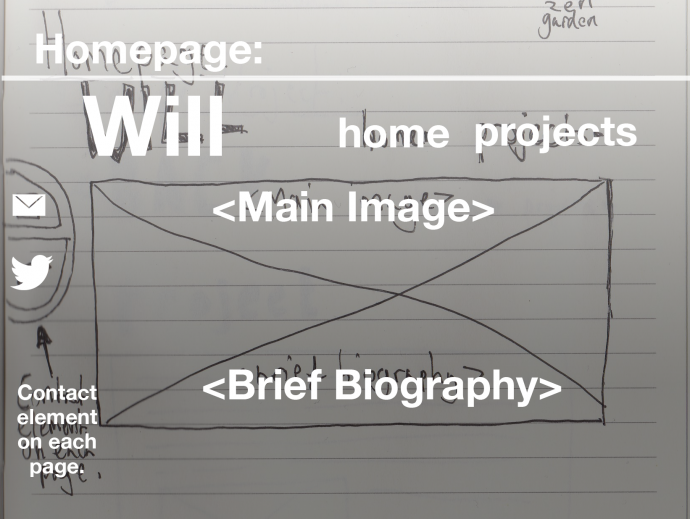
With this mistake made, I moved back to pen and paper to create some basic wireframes which helped me consolidate the layout and appearance of my portfolio.
Finally, after this initial planning stage I came to the decision that it was best to keep the layout and navigation as simple as possible. This decision was made as this is a portfolio and ultimately the potential audience (clients, employers, lecturers, family/friends and peers) want to see one thing: the content. If they struggle to access the projects they will lose interest and may not even see the work at all.