
Our first task was to play around with HotGlue. This is a "visual tool" for creating web-pages, allowing the user to create and design directly from the web browser without the need for any code.
Firstly, I watched the video tutorials provided on the
HotGlue website, starting with this video displayed to the right
of this text. I found the videos to be quite slow-paced and
basic, so I decided to register an account and try it out for
myself.
I firstly familiarised myself with the tools it provided and
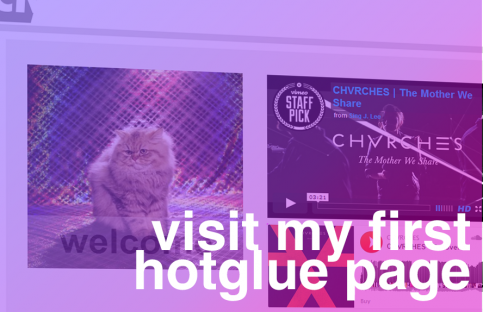
then began to create my first website, attempting to use the
features provided and at least one picture of a cat.
Firstly, I discovered that text boxes can be used as
coloured rectangles. This was useful as I created the main
layout and design using these, though this did come with it's
annoyances as if you were to select a box it would think you
want to input text into the box.
After this, I moved on to adding some media: an image, a video and an audio clip. Adding an image was simple, this just required clicking once anywhere on the site and clicking the 'upload' button where you could then choose an image of your local files. This then placed the image in the site where I could then resize and move around.
I then attempted to embed a video and an audio clip into the page. This was achieved by pasting the iframe code provided by sites such as Vimeo and Soundcloud to embed to external websites. This worked perfectly fine, but it is difficult to select and drag around the webpage. This meant it was important to place the text box in the position desired before pasting in the code.
Another annoyance I found with HotGlue was that it sometimes did not allow me to scroll the page while selecting an element, this meant I often found myself zooming out to get a clear view.