









In this activity we were introduced to AppFurnace, a browser based app creation software, which is essentially HotGlue for mobile applications. There is also an AppFurnace reader app which allows the user to test their app on their iOS or Android device.
Firstly, I took the time to familiarise myself with the software before setting out to create a quick app, ensuring I had tried to use the majority of the features available.
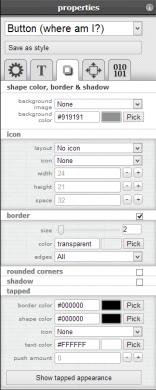
I firstly created the start and navigation pages, these were created using the default button
styles and linked to the intended pages. I also played with the colour and font formatting of
these buttons, this allowed me to change untapped and tapped state. I also tried adding
features such as a map and video, which AppFurnace also let you drag and drop in. The map
automatically centres on the user's geo location when used on a mobile device which was what
I wanted it to do for this activity, but I could not figure out how to add markers during the
time spent on this app.
I found AppFurnace extremely easy to use due to its drag and drop environment which is very
self-explanatory and intuitive. It allowed me to get my ideas down quickly and focus on the
design and usability aspect without the need of worrying and fussing over JavaScript. I also
found that the online preview was very useful to ensure parts of the app worked, but not all
the features worked. This is where the AppFurnace reader app came in, but my phone was not
compatible with this - putting me at a slight disadvantage. Furthermore, when adding an image
to the app it automatically adds a placeholder image. From there, you can select an uploaded
image from a drop down menu in the properties section. The image would then automatically
resize it self to the size of the placeholder which was irritating and time consuming to adjust
to the original size.